




Página web creada únicamente con MAGIX Web Designer, sin usar otras herramientas de software o gráficas.
Una introducción

Online Designer
Edite sus documentos y sitios web en línea con Online Designer (beta). Ahora con muchas más funciones de edición habilitadas, además de la posibilidad de crear nuevos documentos.Léeme primero
Esto es un tutorial corto y un documento de trabajo de base de una página web con el que puedes experimentar. Si estás leyendo esto en Web Designer, puedes experimentar y explorar las funciones del programa con total libertad. Si lo estás leyendo en forma de página web, entonces esto es un ejemplo del tipo de página web que puedes crear con MAGIX Web Designer. Así se crea una página web en 6 sencillos pasos:1) Elige un diseño y un esquema de color
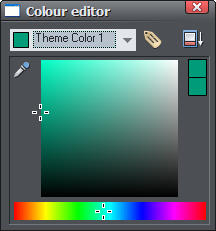
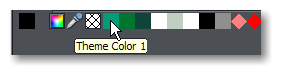
Archivo > Nuevo desde el catálogo de contenidos De acuerdo, en realidad no tienes que hacerlo, ya que este documento ya está abierto. Se basa en el diseño de plantilla llamado 'Ejemplos gratuitos', que encontrarás en la carpeta Página web/Temas de página web del catálogo. El catálogo online te muestra todas las plantillas que estarán disponibles cuando compres el producto. Una vez hayas importado o abierto un diseño del catálogo, tendrás una copia local de ese archivo de diseño en tu dispositivo, que se mostrará en la galería de diseños local (echa un vistazo a los botones de la galería situados en la parte inferior derecha de la ventana de Web Designer). Como su nombre indica, la galería de diseños local te da acceso a todos los archivos de diseño instalados en el programa o descargados del catálogo online. Su estructura de carpetas es similar a la del catálogo online y cada carpeta incluye un enlace que abre la carpeta correspondiente en el catálogo. Para tener una vista previa de tu página web haz clic en "Archivo > Vista previa de página web" o haz clic en el icono de la barra superior. Hay dos botones iguales. El primero muestra solo la vista previa de la página actual (más rápido) mientras que el segundo muestra una vista previa de toda la página. Pruébalo ahora para ver esta página web en la ventana de un navegador. En la ventana de previsualización, prueba los botones de la parte superior y mueve el cursor sobre varios objetos, como la foto de arriba a la derecha, o pincha en los enlaces, como el que aparece justo aquí debajo, y así podrás ver distintos efectos de superposición de capas. Cuando estés satisfecho con el diseño, podrás seleccionar el Color Tema. Mueve el cursor del ratón sobre el extremo izquierdo de la línea de color en la parte inferior de la pantalla y haz clic derecho en cualquiera de los cuadrados de color. Selecciona "Editar" para mostrar el editor de colores; ahora podrás seleccionar colores diferentes para tu página web. Para obtener los mejores resultados te sugerimos seleccionar colores similares o coincidentes para los colores tema 1 y 2. Hay colores tema para todos los elementos de diseño principales de este diseño. Haz clic aquí para obtener más información sobre el Editor de color. Esquemas de color. Para hacer la edición de color aún más fácil, el programa ofrece esquemas de color listos para usar que podrás aplicar directamente. Abre el catálogo de contenidos online, haz clic de nuevo en Página web > Temas de página web > Ejemplos gratuitos, y verás las miniaturas de numerosos esquemas de color. Selecciona cualquiera de ellos para ver cómo cambian todos los colores de la página instantáneamente.2) Edita el texto de tu página web
Pulsa el botón con la T mayúscula en la barra de herramientas de la izquierda (herramienta de texto). Ahora, haz clic en un texto y empieza a editarlo. Prueba con el título y cámbialo por uno propio. Al usar la herramienta de texto la barra de símbolos superior te permitirá cambiar el tipo de letra, tamaño, etc. El símbolo ABC situado en el extremo de la barra es un corrector ortográfico. La edición de texto funciona igual que en cualquier procesador de textos, por ejemplo, podrás usar el ratón para seleccionar un texto. Puedes modificar el texto de los botones de la misma manera. Algunos botones son "extensibles" y se adaptan automáticamente al tamaño del texto que introduzcas. Prueba con el botón que aparece aquí abajo. Con la herramienta de texto, haz clic sobre el texto del "botón extensible" y edítalo, verás que el botón cambia.3) Reorganiza tus objetos
Ahora vamos a experimentar moviendo y cambiando algún objeto. Haz clic en la herramienta de selección (la flecha grande de arriba) y desplaza la foto situada en la parte superior derecha de esta página. Observa como el texto "fluye" alrededor de la foto. Intenta tirar (arrastrando) del título principal de página y vuelve a hacer una vista previa. Para cambiar el tamaño de un objeto, tira de uno de los controles deslizantes de las esquinas que aparecen alrededor del objeto seleccionado. Haz la prueba con este símbolo de flor situado bajo el texto. Haz clic sobre él con la flecha de selección y luego desplaza uno de los controles de las esquinas. Esto es lo que convierte al Web Designer en un producto único; colocas cualquier objeto en cualquier lugar de la página y tienes una página web precisa sin las restricciones comunes del HTML. Esta flor es especial también en otro sentido: es un objeto de repetición y aparece en esa misma posición en todas las páginas de tu página web. Hay más información sobre la repetición de objetos en Avanzado page. Para girar un objeto, haz clic de nuevo sobre él para que aparezcan los controles de rotación de las esquinas. Arrastra los controles para rotar el objeto. También puedes hacer esto con la forma de pétalo o incluso con el texto del título. De esta forma puedes mover, cambiar de tamaño y rotar fácilmente casi todos los elementos de esta página. El paso 4 se encuentra en la siguiente página:















APA N. S. A.
Calle Canción del Olvido
Número 55 28041 Madrid

















APA N. S. A.
Calle Canción del Olvido
Número 55 28041 Madrid